Project Overview:
Switch+ helps remote workers enhance work-life balance, establish boundaries, and boost time management.
A quarter of remote employees find disconnecting after work challenging, risking stress and burnout.
Committed to improving work-life balance, I leveraged human-centered design to create an app that helps remote workers delineate work and personal time.
The project’s three-month journey expanded my expertise in areas like gamification and accountability sciences.
Project Overview:
Switch+ helps remote workers enhance work-life balance, establish boundaries, and boost time management.
A quarter of remote employees find disconnecting after work challenging, risking stress and burnout.
Committed to improving work-life balance, I leveraged human-centered design to create an app that helps remote workers delineate work and personal time.
The project’s three-month journey expanded my expertise in areas like gamification and accountability sciences.
Project Overview:
Switch+ helps remote workers enhance work-life balance, establish boundaries, and boost time management.
A quarter of remote employees find disconnecting after work challenging, risking stress and burnout.
Committed to improving work-life balance, I leveraged human-centered design to create an app that helps remote workers delineate work and personal time.
The project’s three-month journey expanded my expertise in areas like gamification and accountability sciences.
Role:
UXUI Designer; User research, Design thinking, Interaction design, UI design, Prototyping, Testing & Presenting.
Role:
UXUI Designer; User research, Design thinking, Interaction design, UI design, Prototyping, Testing & Presenting.
Role:
UXUI Designer; User research, Design thinking, Interaction design, UI design, Prototyping, Testing & Presenting.
Client:
A freelancing project I worked on for a new startup.
Client:
A freelancing project I worked on for a new startup.
Client:
A freelancing project I worked on for a new startup.
Time & Date:
3 months | Mar 2022 to Jun 2022
Time & Date:
3 months | Mar 2022 to Jun 2022
Time & Date:
3 months | Mar 2022 to Jun 2022
Desk Research
Productivity is key in today's work-from-home culture.
While 44% of remote workers value the focused environment and 67% appreciate the flexibility, 59% enjoy avoiding commutes.
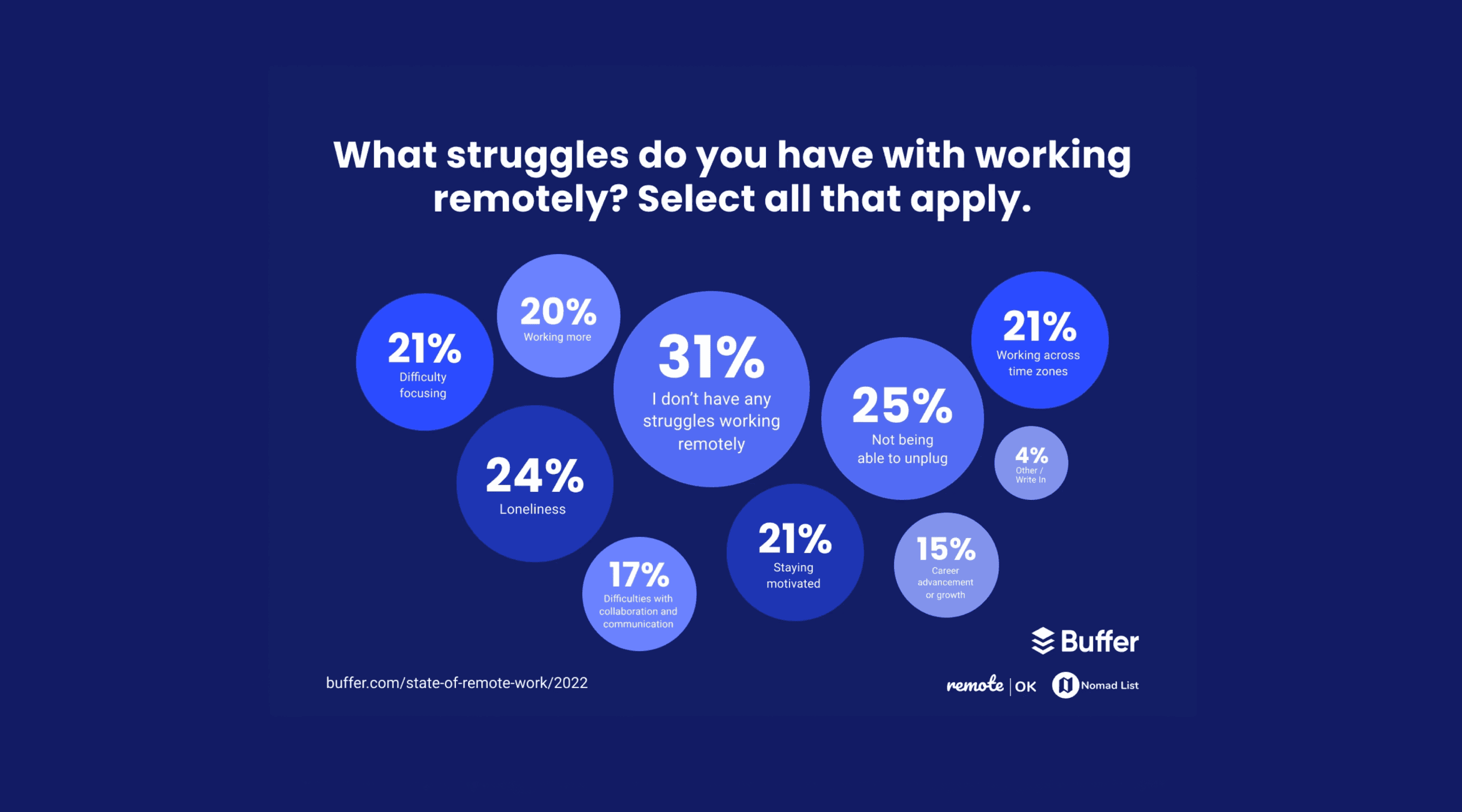
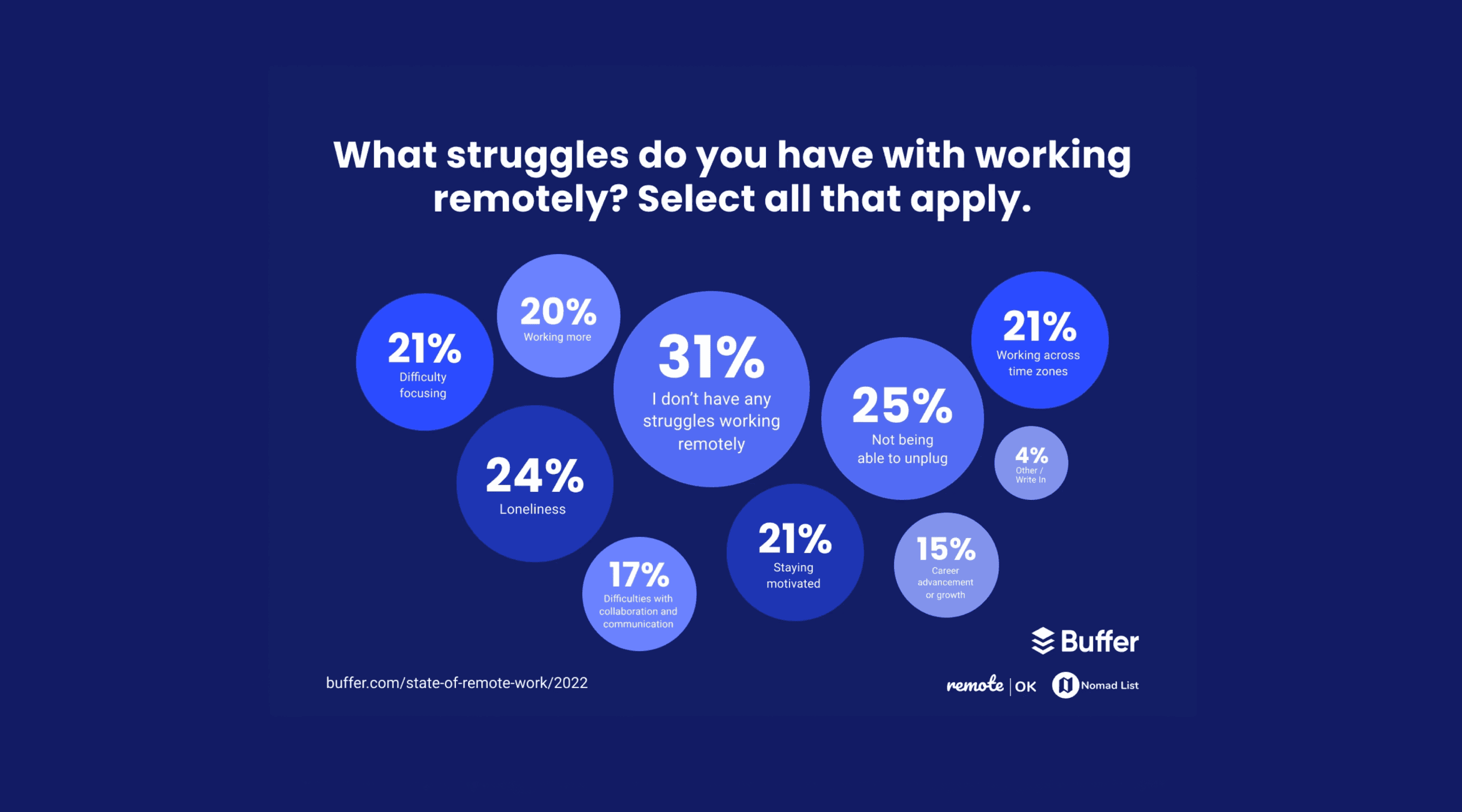
However, challenges like unplugging post-work trouble 25% of these workers, potentially leading to stress and burnout due to blurred work-life boundaries.
My research showed that creating distinct personal-professional limits is crucial. Exploring productivity and accountability revealed that goal sharing boosts commitment. Additionally, gamification can effectively drive habit formation through reinforcement.
Desk Research
Productivity is key in today's work-from-home culture.
While 44% of remote workers value the focused environment and 67% appreciate the flexibility, 59% enjoy avoiding commutes.
However, challenges like unplugging post-work trouble 25% of these workers, potentially leading to stress and burnout due to blurred work-life boundaries.
My research showed that creating distinct personal-professional limits is crucial. Exploring productivity and accountability revealed that goal sharing boosts commitment. Additionally, gamification can effectively drive habit formation through reinforcement.
Desk Research
Productivity is key in today's work-from-home culture.
While 44% of remote workers value the focused environment and 67% appreciate the flexibility, 59% enjoy avoiding commutes.
However, challenges like unplugging post-work trouble 25% of these workers, potentially leading to stress and burnout due to blurred work-life boundaries.
My research showed that creating distinct personal-professional limits is crucial. Exploring productivity and accountability revealed that goal sharing boosts commitment. Additionally, gamification can effectively drive habit formation through reinforcement.


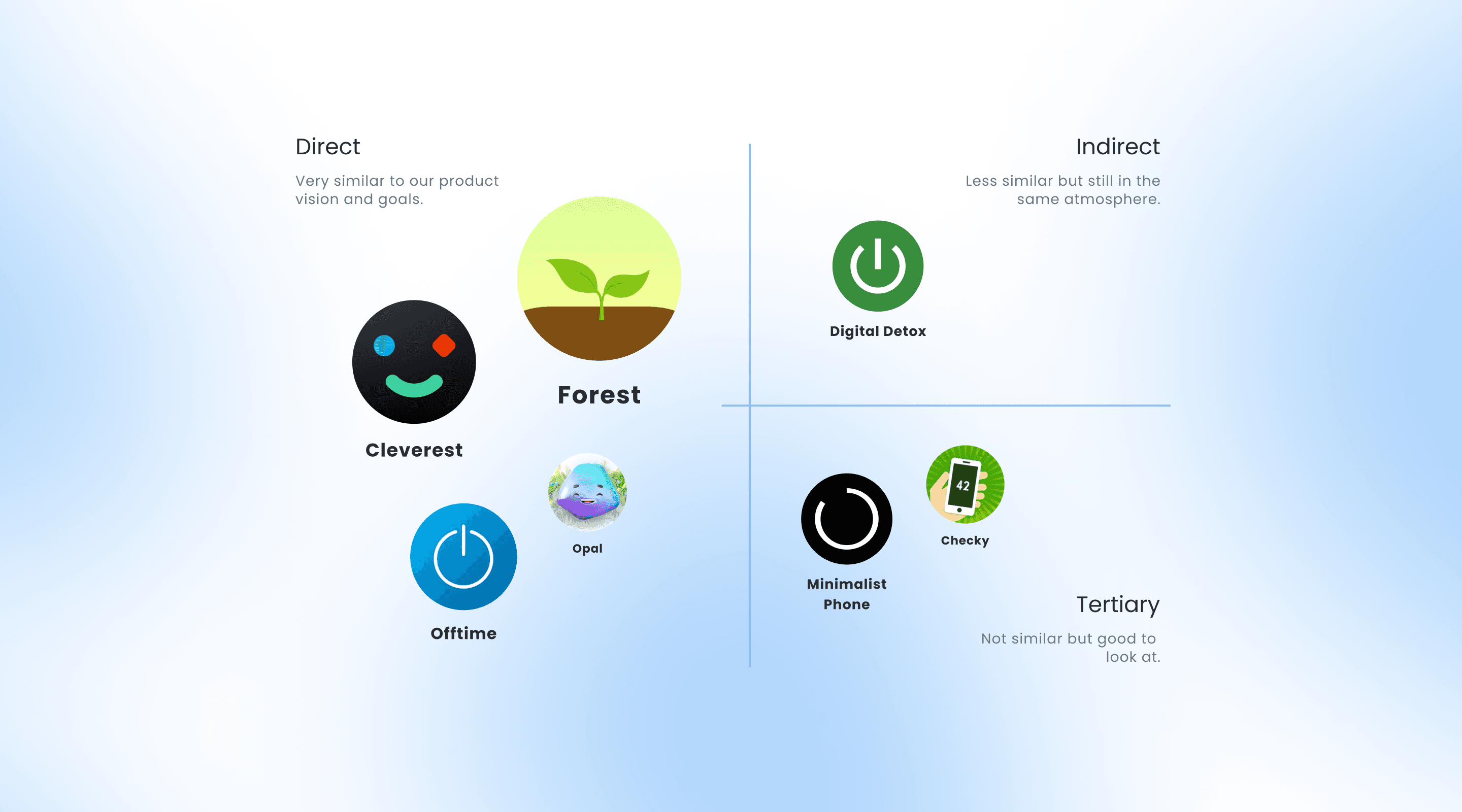
Competitive Analysis
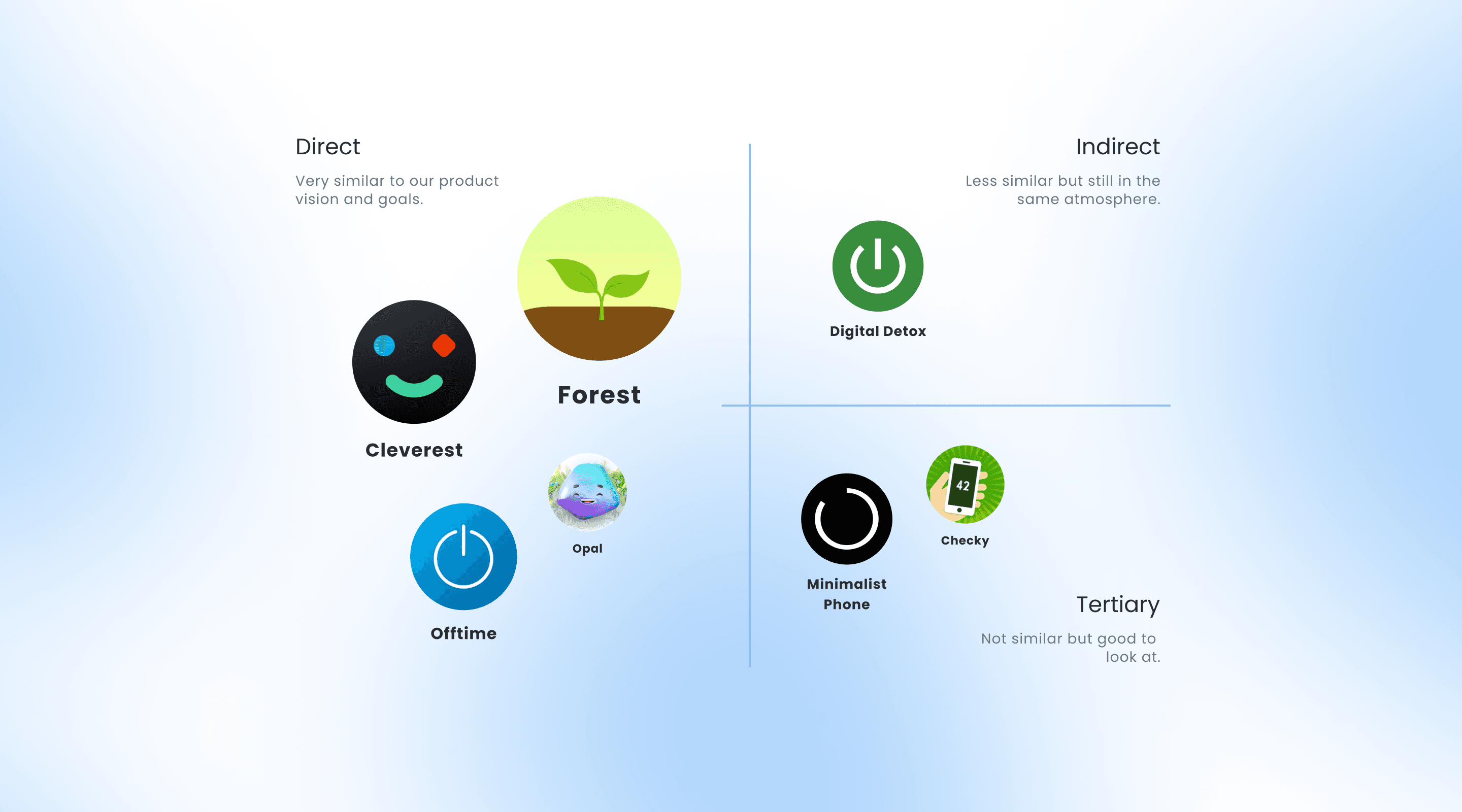
I analyzed competitors at various levels and identified gaps that my solution and product can fill.
Key opportunities from the analysis:
Tailored remote worker experience: Unlike general unplugging apps, we can offer customizable profiles for a more personalized approach, helping users set specific parameters.
Enhanced gamification: By implementing detailed gamification, we can provide the necessary reinforcement for habit formation and commitment to work-life boundaries.
Real-time community engagement: Offering live updates on coworker activities can foster communication and accountability within a community.
Competitive Analysis
I analyzed competitors at various levels and identified gaps that my solution and product can fill.
Key opportunities from the analysis:
Tailored remote worker experience: Unlike general unplugging apps, we can offer customizable profiles for a more personalized approach, helping users set specific parameters.
Enhanced gamification: By implementing detailed gamification, we can provide the necessary reinforcement for habit formation and commitment to work-life boundaries.
Real-time community engagement: Offering live updates on coworker activities can foster communication and accountability within a community.
Competitive Analysis
I analyzed competitors at various levels and identified gaps that my solution and product can fill.
Key opportunities from the analysis:
Tailored remote worker experience: Unlike general unplugging apps, we can offer customizable profiles for a more personalized approach, helping users set specific parameters.
Enhanced gamification: By implementing detailed gamification, we can provide the necessary reinforcement for habit formation and commitment to work-life boundaries.
Real-time community engagement: Offering live updates on coworker activities can foster communication and accountability within a community.


User Interviews
I interviewed remote workers, identifying challenges and unplug strategies through knowledge from research and competitor analysis.
My goals were:
Understand work-from-home challenges.
Explore difficulties in disconnecting post-work.
Identify needed management support for remote work.
Discover solutions remote workers use to unplug.
Findings:
All face unplug challenges, trying solutions like airplane/silent modes, phone separation, profile segregation, and going offline on work apps.
90% prefer hybrid work for socialization and loneliness prevention; 60% are home-distracted.
User Interviews
I interviewed remote workers, identifying challenges and unplug strategies through knowledge from research and competitor analysis.
My goals were:
Understand work-from-home challenges.
Explore difficulties in disconnecting post-work.
Identify needed management support for remote work.
Discover solutions remote workers use to unplug.
Findings:
All face unplug challenges, trying solutions like airplane/silent modes, phone separation, profile segregation, and going offline on work apps.
90% prefer hybrid work for socialization and loneliness prevention; 60% are home-distracted.
User Interviews
I interviewed remote workers, identifying challenges and unplug strategies through knowledge from research and competitor analysis.
My goals were:
Understand work-from-home challenges.
Explore difficulties in disconnecting post-work.
Identify needed management support for remote work.
Discover solutions remote workers use to unplug.
Findings:
All face unplug challenges, trying solutions like airplane/silent modes, phone separation, profile segregation, and going offline on work apps.
90% prefer hybrid work for socialization and loneliness prevention; 60% are home-distracted.




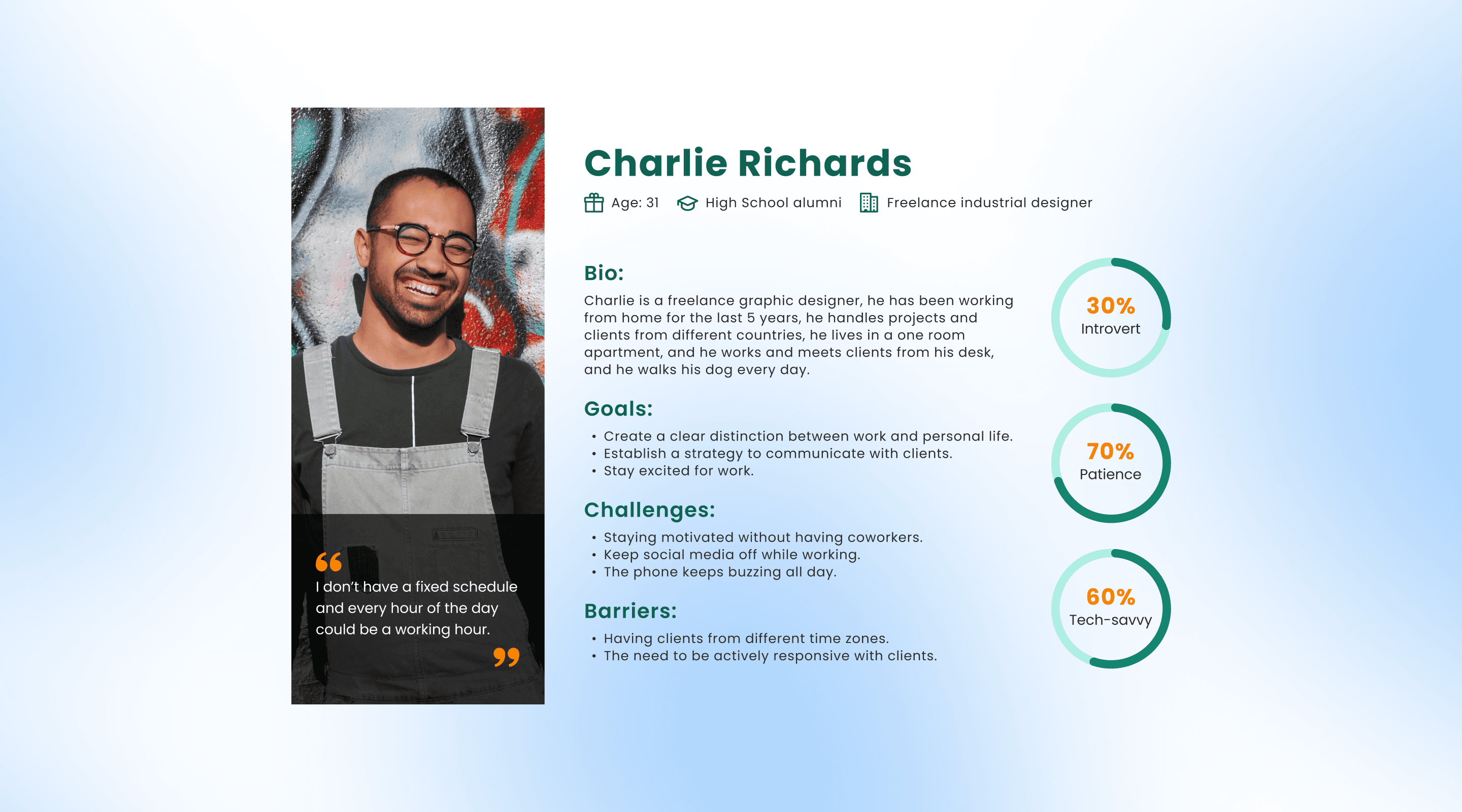
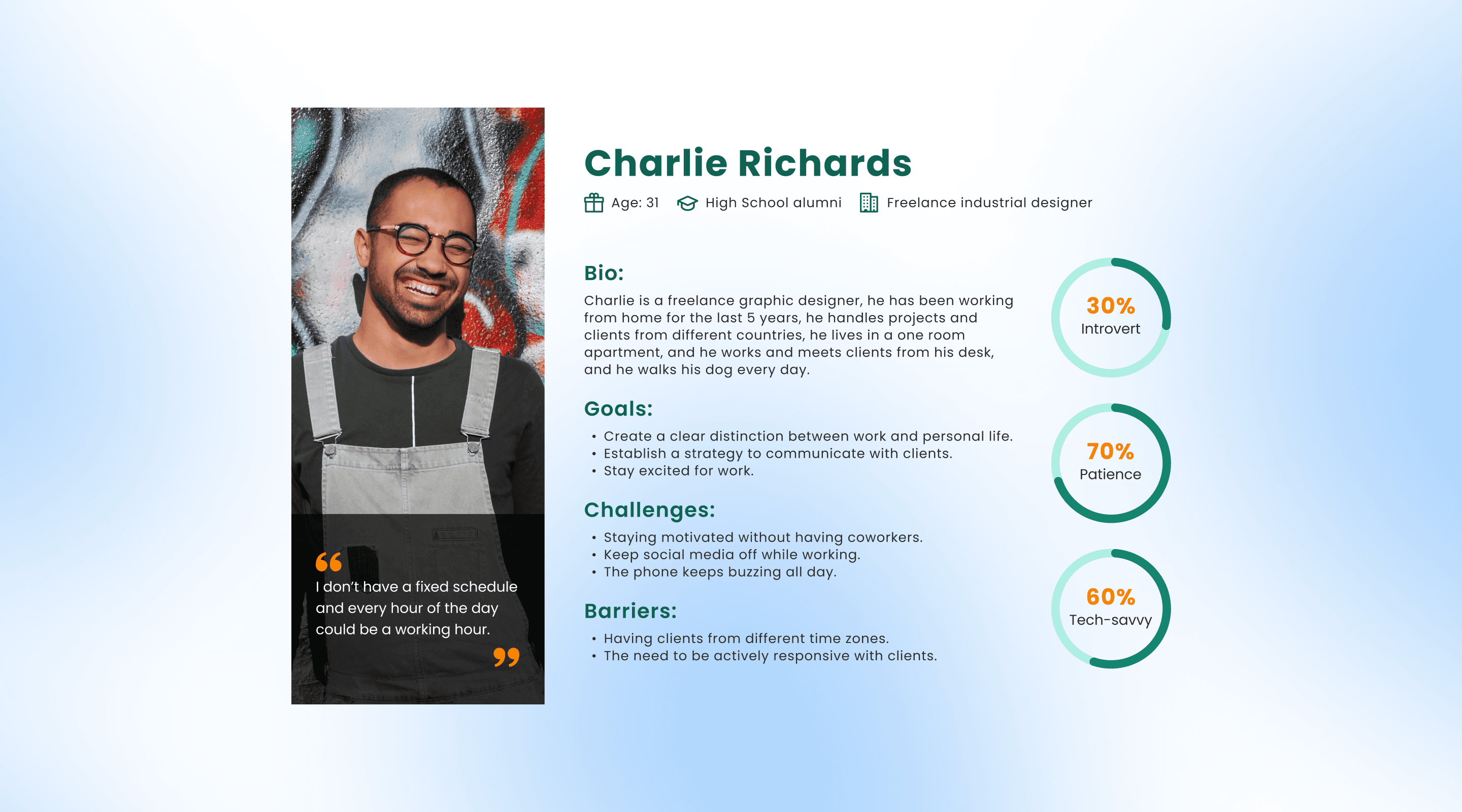
Defining Our Target Group
Based on my research and interviews, I defined two key personas to guide design decisions with user empathy and focus throughout the process.
Defining Our Target Group
Based on my research and interviews, I defined two key personas to guide design decisions with user empathy and focus throughout the process.
Defining Our Target Group
Based on my research and interviews, I defined two key personas to guide design decisions with user empathy and focus throughout the process.


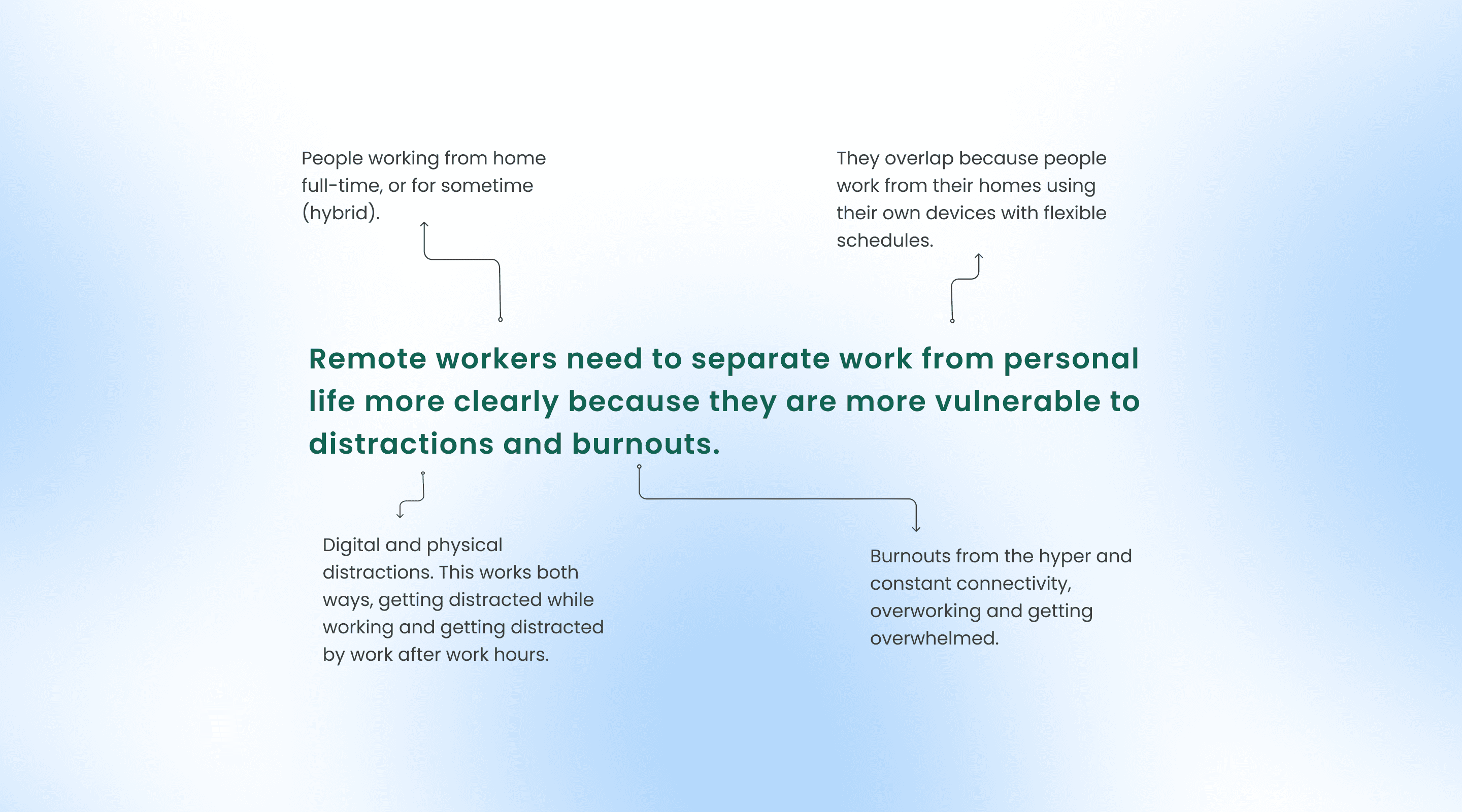
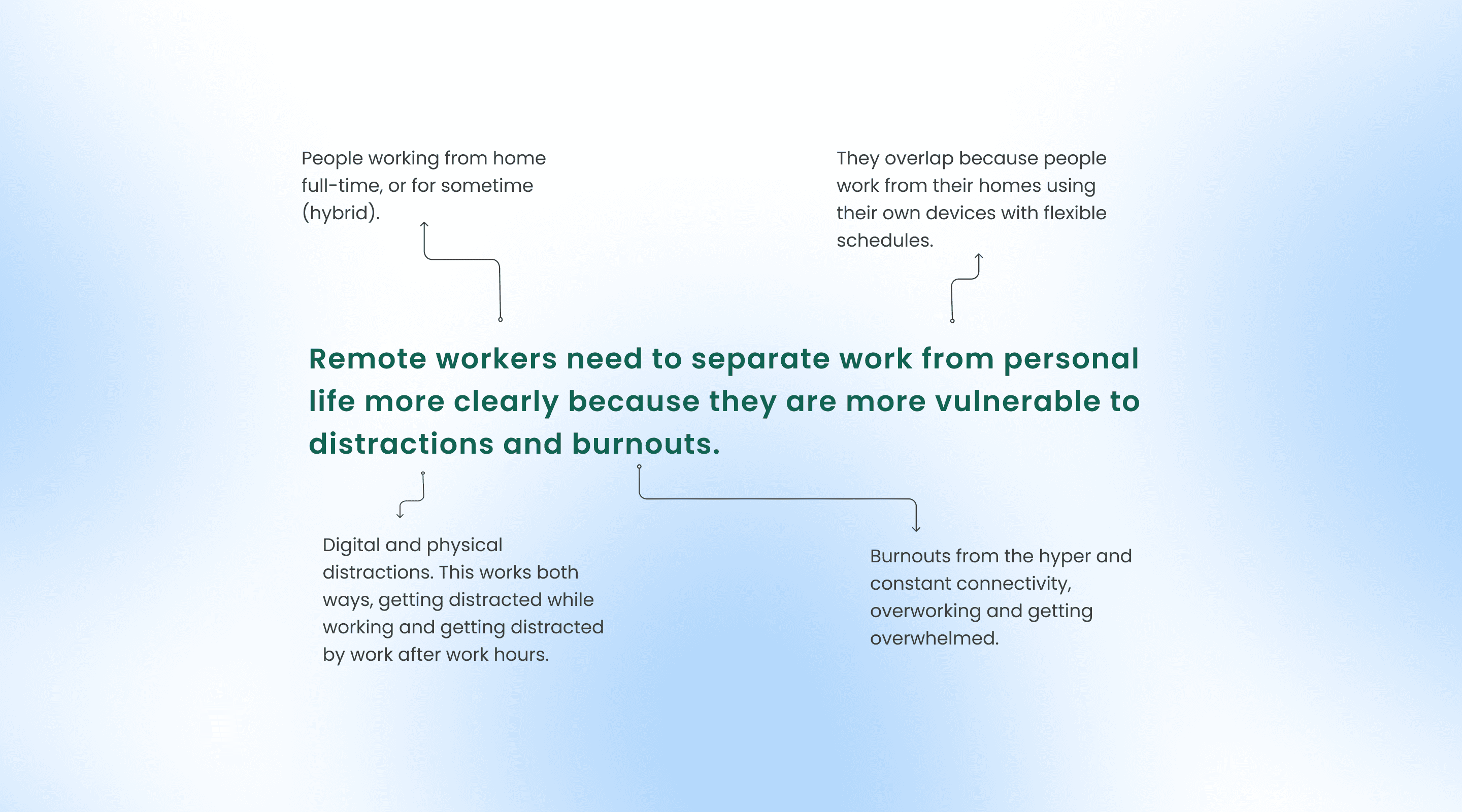
Defining the Problem
Defining the Problem
Defining the Problem


Defining the MVP
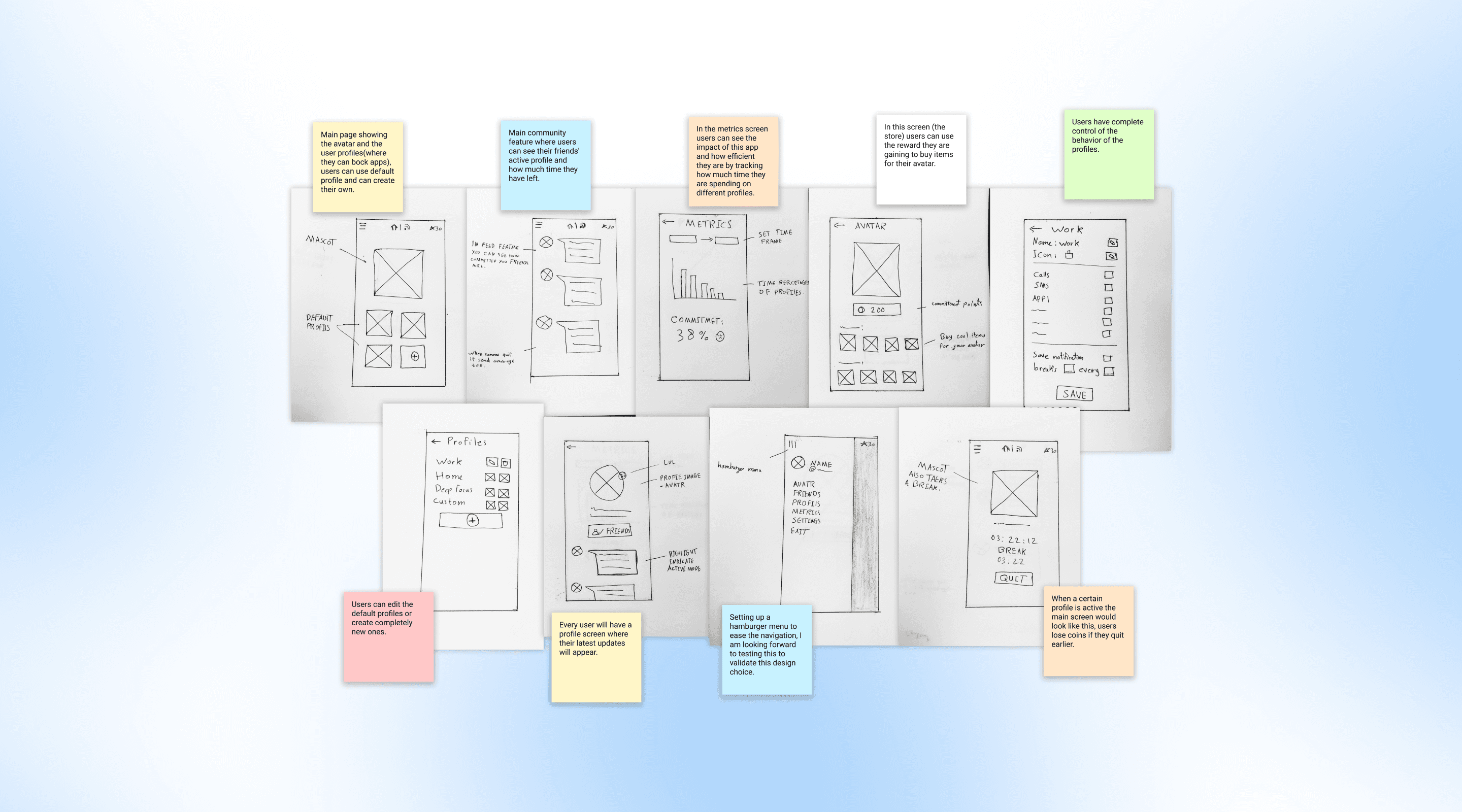
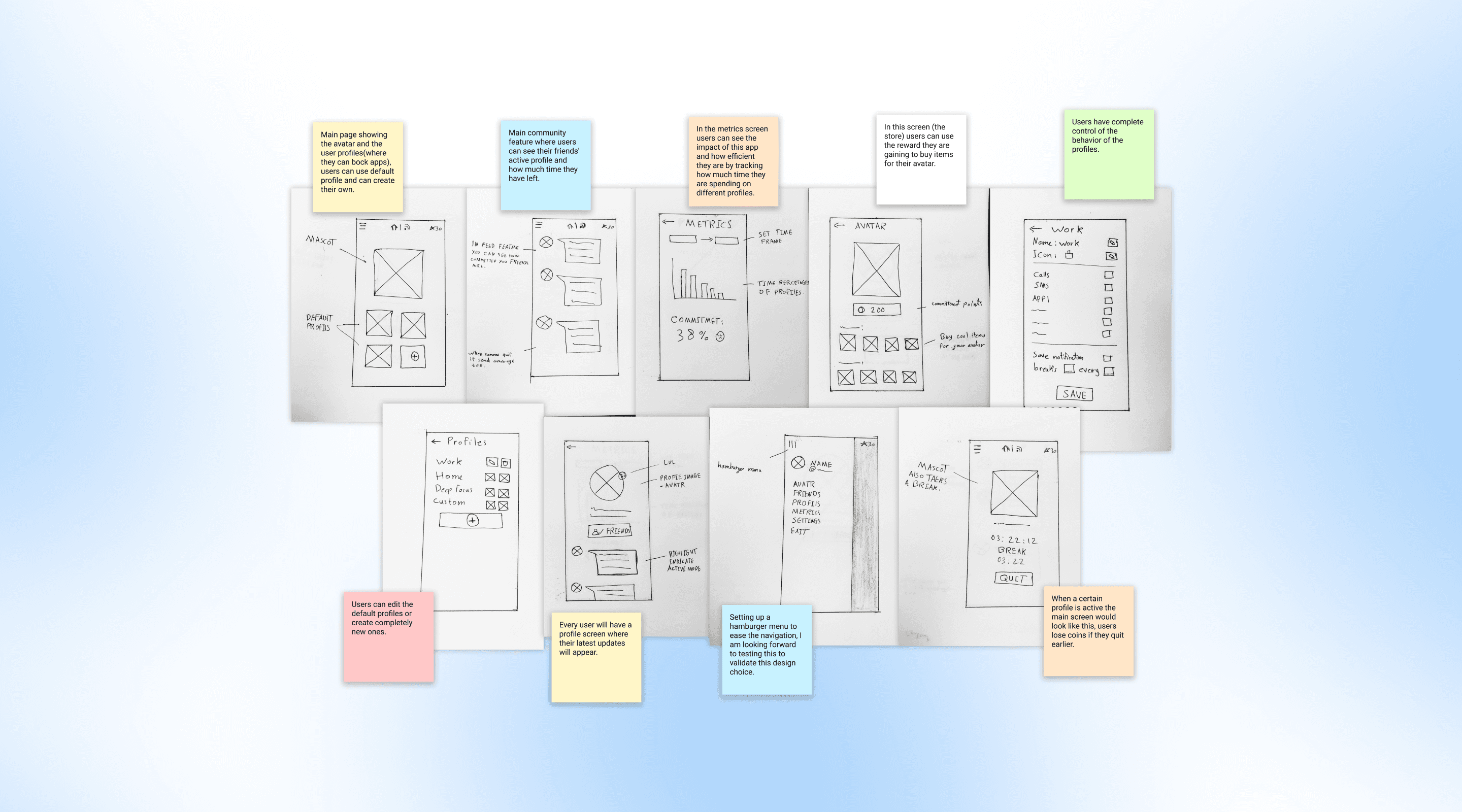
Informed by my findings, I brainstormed and sketched key user stories:
Profile-Based Task Commitment: Users can set profiles to block apps and hold notifications, aiding focused work periods.
Community Connection: Real-time visibility into co-workers' app activity enables community rooms for shared time commitments.
Progress Tracking: Users can monitor time spent in different profiles and commitment levels.
Rewards and Avatars: Users get a reactive avatar as a virtual accountability buddy and can earn items to personalize it as a form of reinforcement.
Defining the MVP
Informed by my findings, I brainstormed and sketched key user stories:
Profile-Based Task Commitment: Users can set profiles to block apps and hold notifications, aiding focused work periods.
Community Connection: Real-time visibility into co-workers' app activity enables community rooms for shared time commitments.
Progress Tracking: Users can monitor time spent in different profiles and commitment levels.
Rewards and Avatars: Users get a reactive avatar as a virtual accountability buddy and can earn items to personalize it as a form of reinforcement.
Defining the MVP
Informed by my findings, I brainstormed and sketched key user stories:
Profile-Based Task Commitment: Users can set profiles to block apps and hold notifications, aiding focused work periods.
Community Connection: Real-time visibility into co-workers' app activity enables community rooms for shared time commitments.
Progress Tracking: Users can monitor time spent in different profiles and commitment levels.
Rewards and Avatars: Users get a reactive avatar as a virtual accountability buddy and can earn items to personalize it as a form of reinforcement.


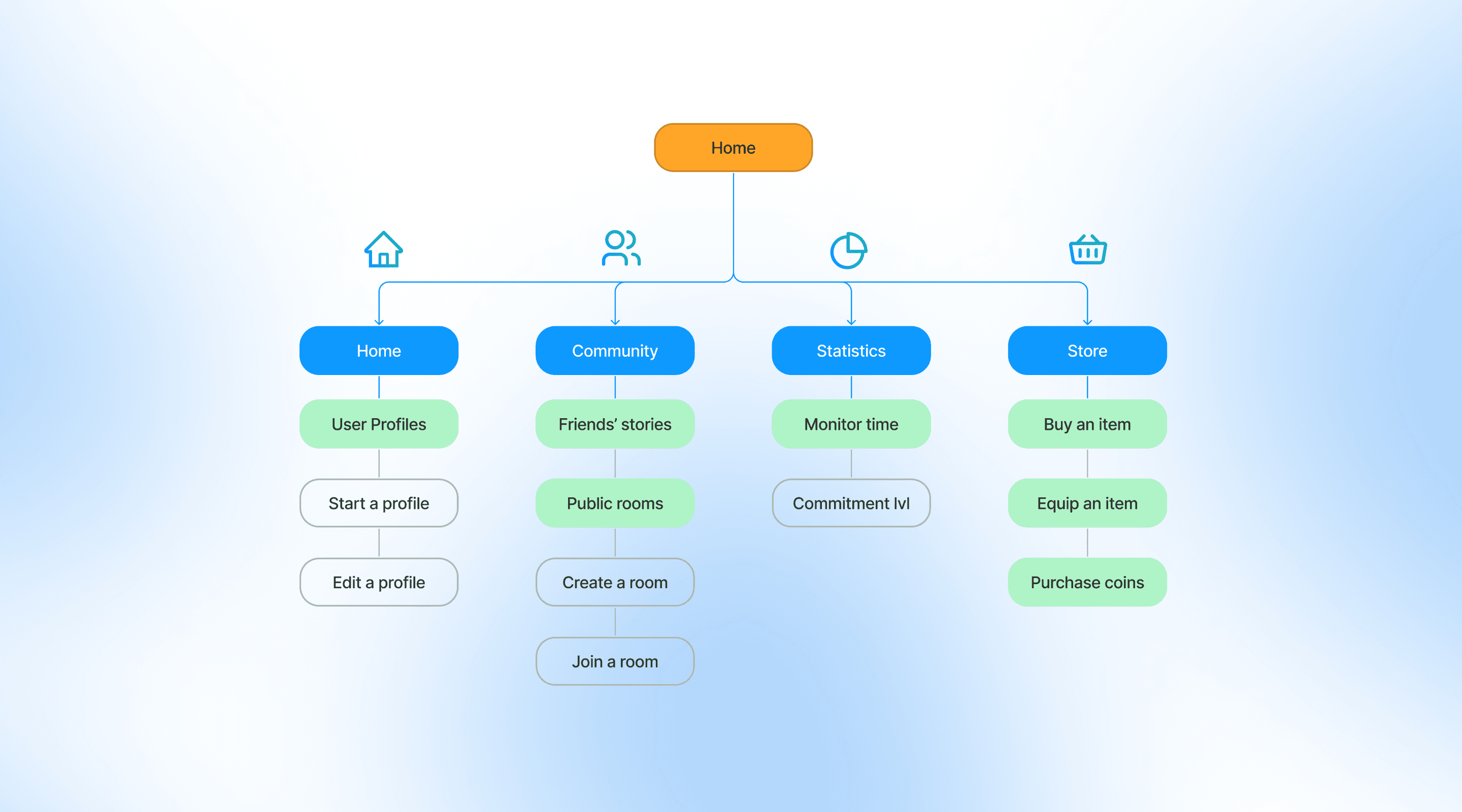
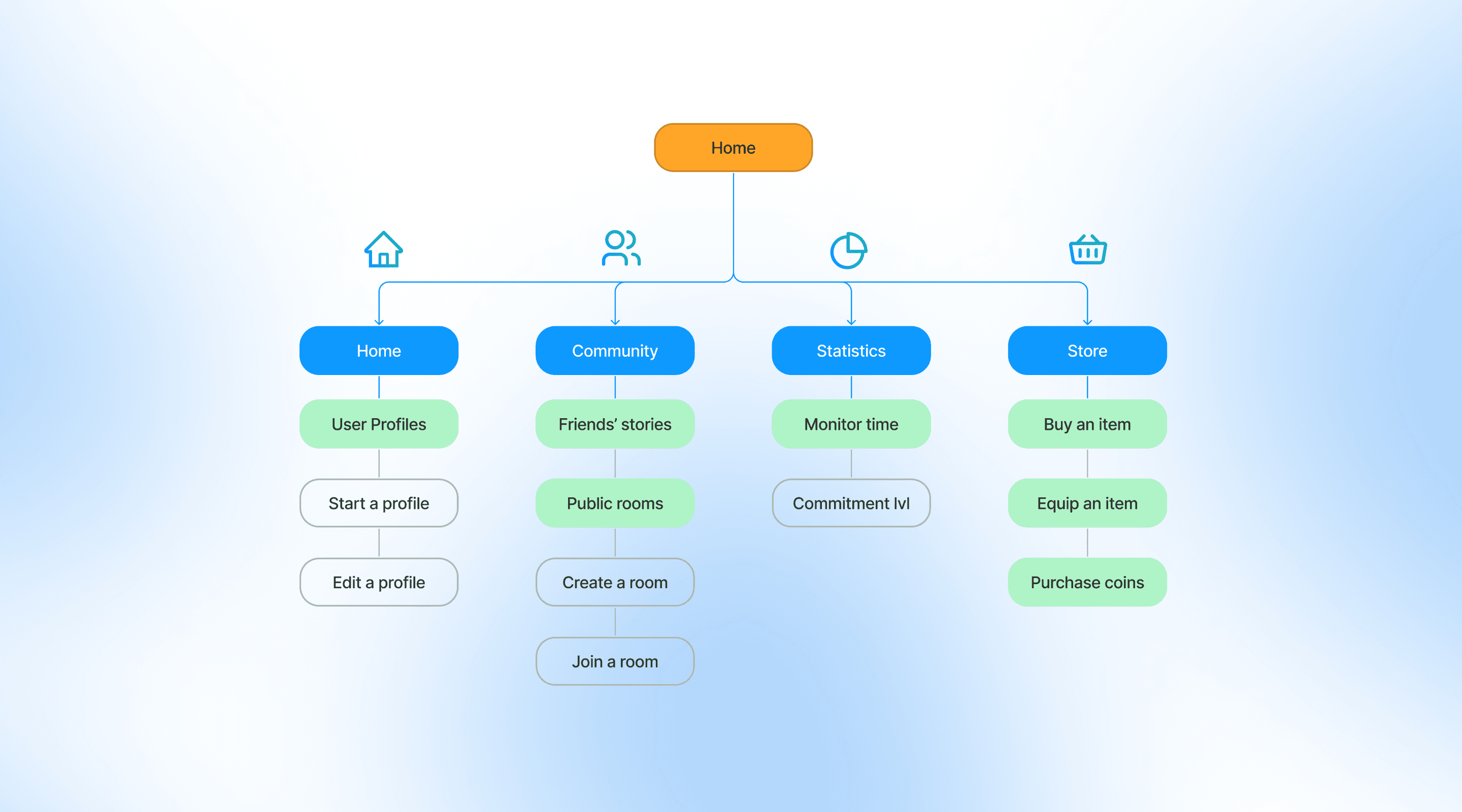
Information Architecture
Post-sketching, I crafted the product's Information Architecture to provide a clear vision and set practical expectations.
Information Architecture
Post-sketching, I crafted the product's Information Architecture to provide a clear vision and set practical expectations.
Information Architecture
Post-sketching, I crafted the product's Information Architecture to provide a clear vision and set practical expectations.


Mid fidelity Wireframes
Mid fidelity Wireframes
Mid fidelity Wireframes
Usability Testing
To evaluate my app's design, I conducted usability testing with users to validate the solution and ensure I was on the right track.
Testing Goals:
Assess product concepts with the target audience.
Evaluate app appeal and user clarity.
Identify any confusing features and friction points.
Detect bugs and prototype shortcomings.
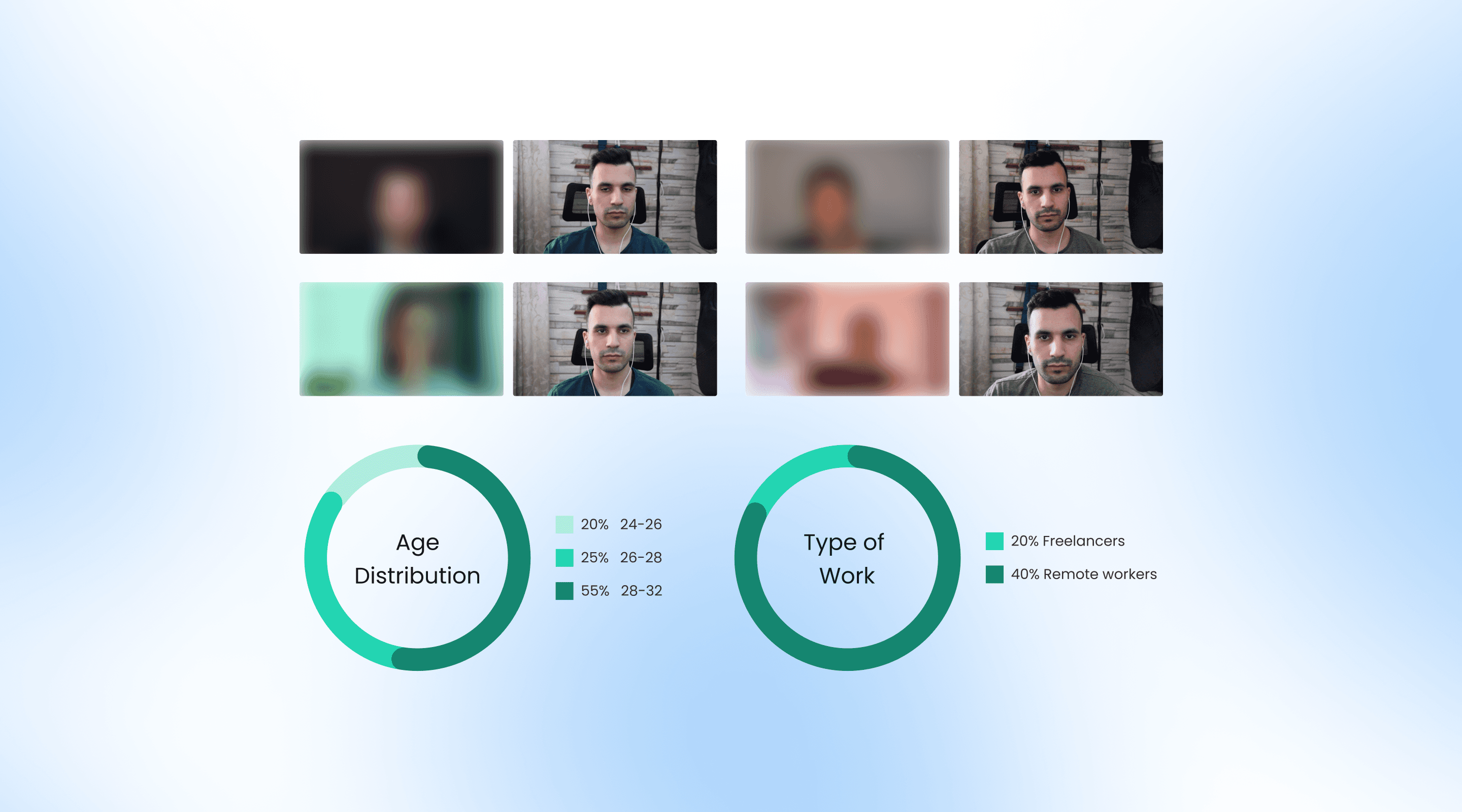
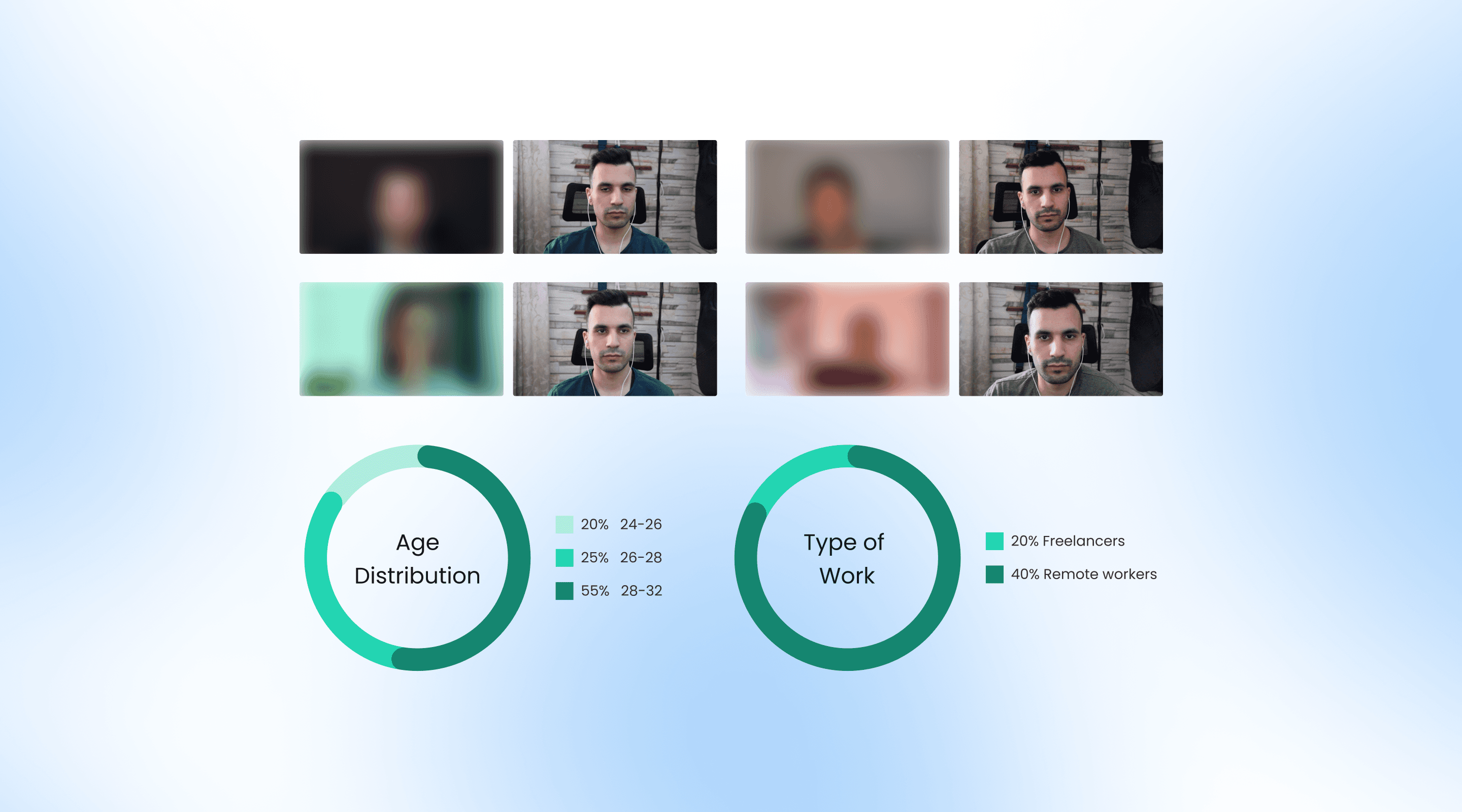
Method:
I used 6 remote workers aged 26-30, each with at least a year of remote experience, varied tech savviness, and openness to new tools. They engaged in scenarios that tested the app's features on Zoom, sharing screens and thinking aloud.
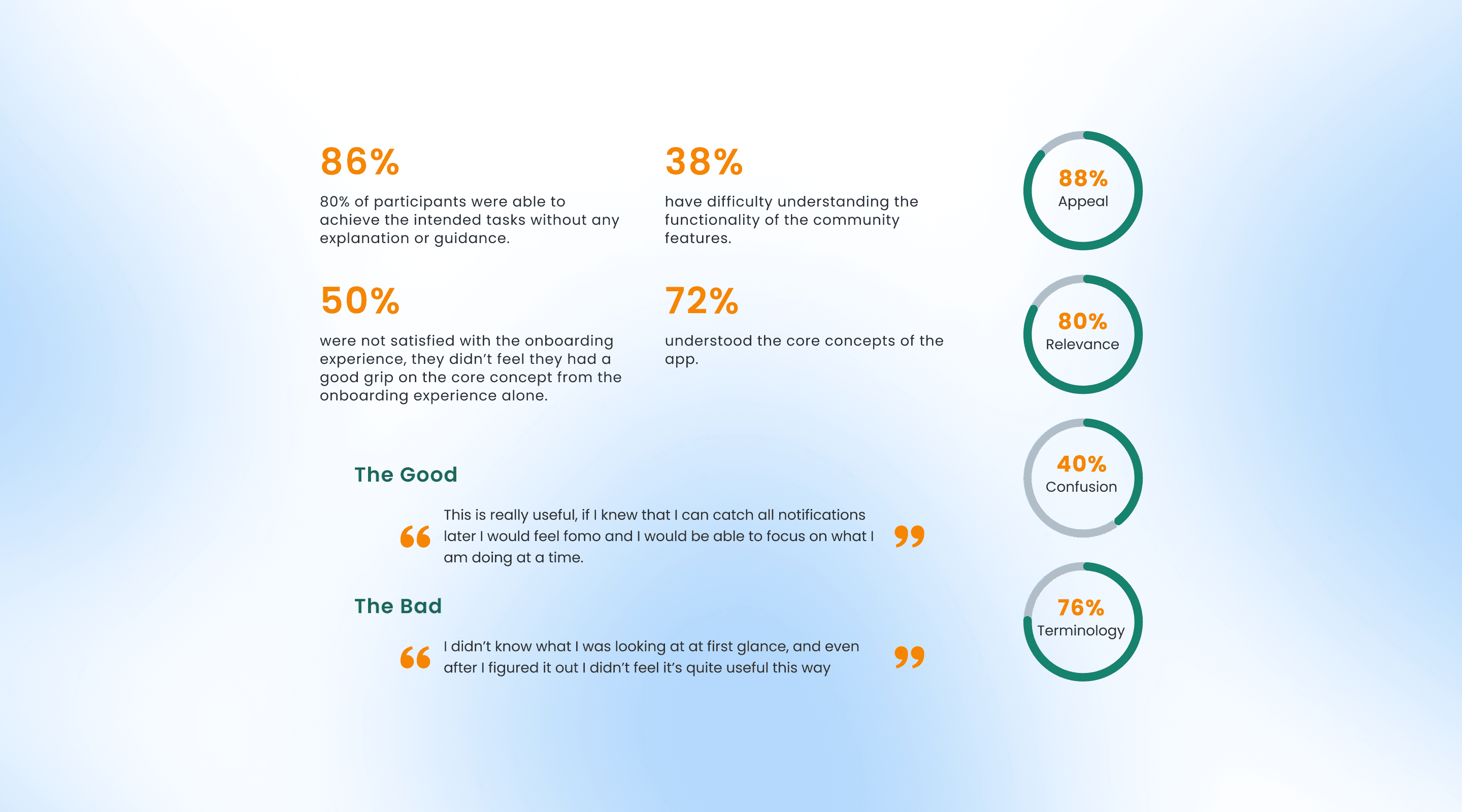
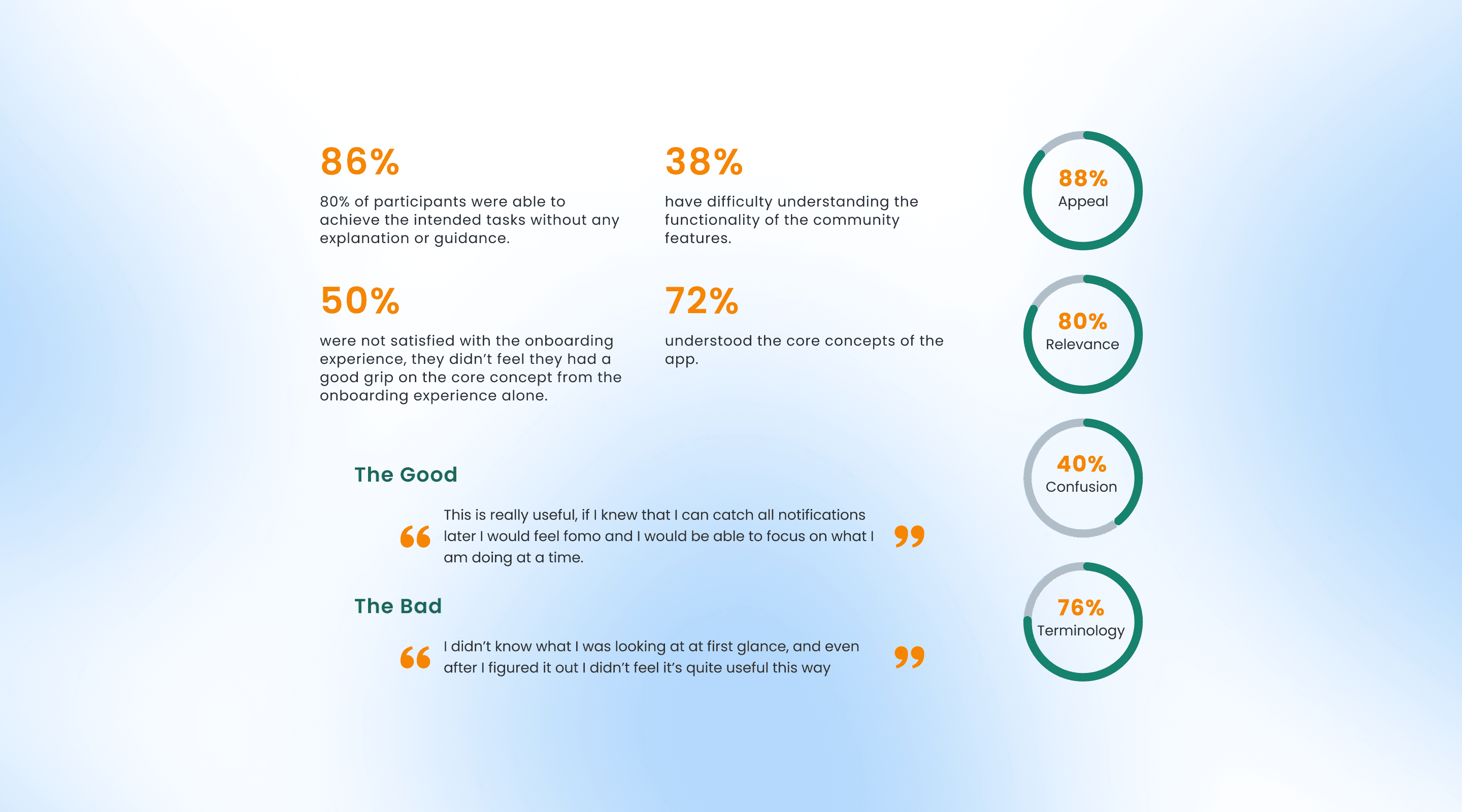
Outcomes:
Feedback was broadly positive regarding the main concepts, app clarity, and appeal. Usability issues did emerge, particularly with community features that some users struggled to navigate independently.
Usability Testing
To evaluate my app's design, I conducted usability testing with users to validate the solution and ensure I was on the right track.
Testing Goals:
Assess product concepts with the target audience.
Evaluate app appeal and user clarity.
Identify any confusing features and friction points.
Detect bugs and prototype shortcomings.
Method:
I used 6 remote workers aged 26-30, each with at least a year of remote experience, varied tech savviness, and openness to new tools. They engaged in scenarios that tested the app's features on Zoom, sharing screens and thinking aloud.
Outcomes:
Feedback was broadly positive regarding the main concepts, app clarity, and appeal. Usability issues did emerge, particularly with community features that some users struggled to navigate independently.
Usability Testing
To evaluate my app's design, I conducted usability testing with users to validate the solution and ensure I was on the right track.
Testing Goals:
Assess product concepts with the target audience.
Evaluate app appeal and user clarity.
Identify any confusing features and friction points.
Detect bugs and prototype shortcomings.
Method:
I used 6 remote workers aged 26-30, each with at least a year of remote experience, varied tech savviness, and openness to new tools. They engaged in scenarios that tested the app's features on Zoom, sharing screens and thinking aloud.
Outcomes:
Feedback was broadly positive regarding the main concepts, app clarity, and appeal. Usability issues did emerge, particularly with community features that some users struggled to navigate independently.


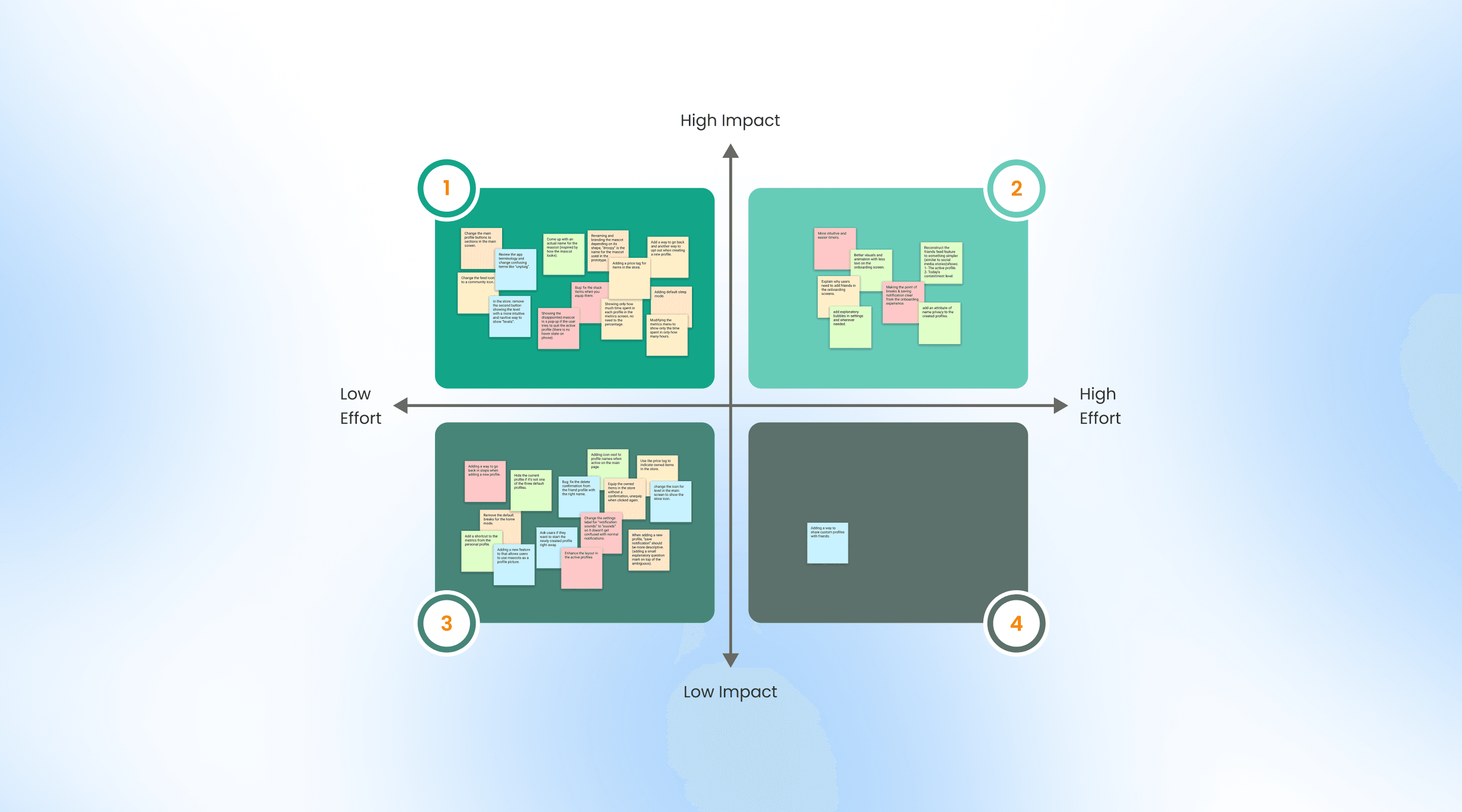
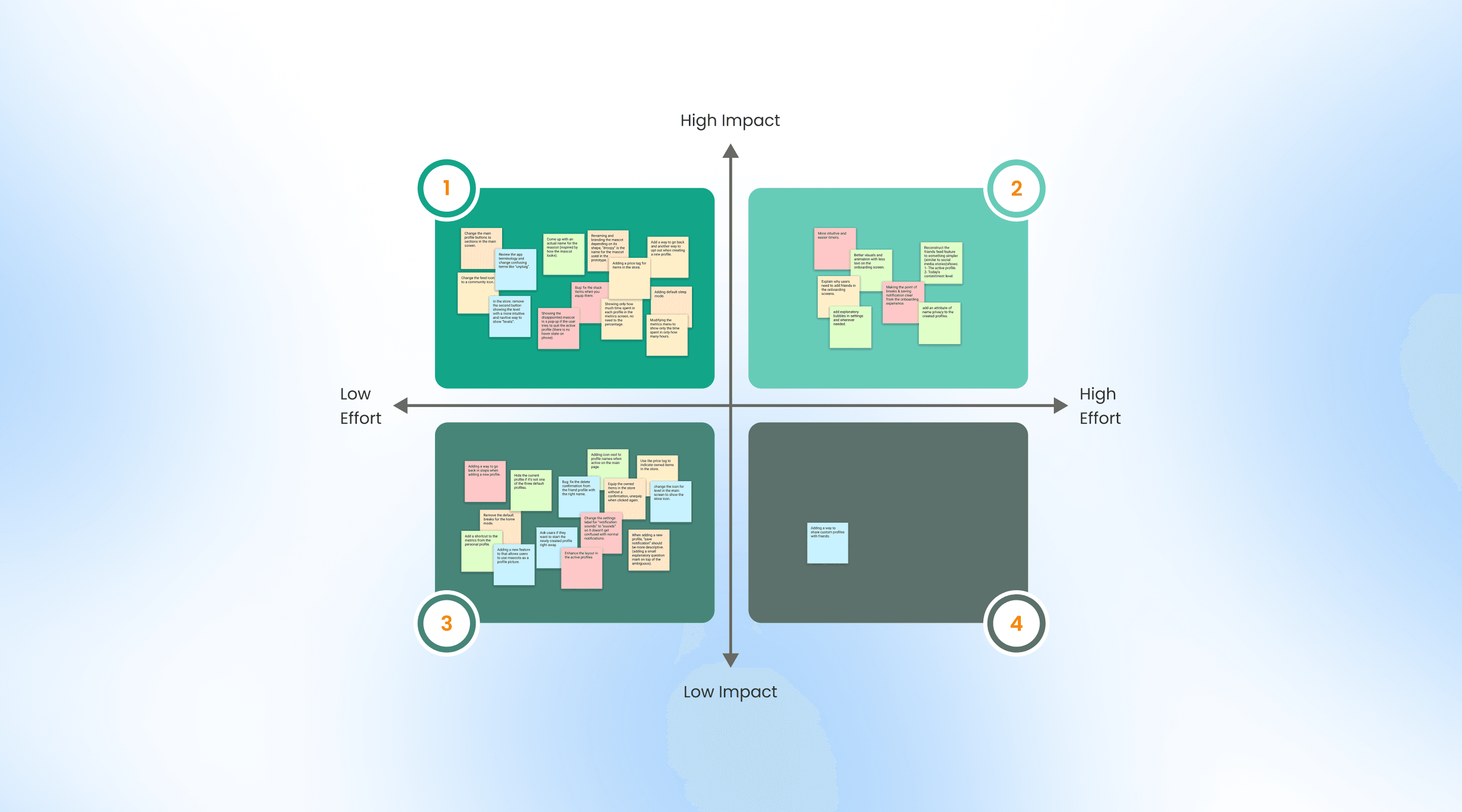
Design Recommendation from Usability Testing:
Following the usability testing data analysis, I generated design recommendations and utilized an impact-effort matrix to prioritize the most impactful ideas for initial implementation.
Design Recommendation from Usability Testing:
Following the usability testing data analysis, I generated design recommendations and utilized an impact-effort matrix to prioritize the most impactful ideas for initial implementation.
Design Recommendation from Usability Testing:
Following the usability testing data analysis, I generated design recommendations and utilized an impact-effort matrix to prioritize the most impactful ideas for initial implementation.


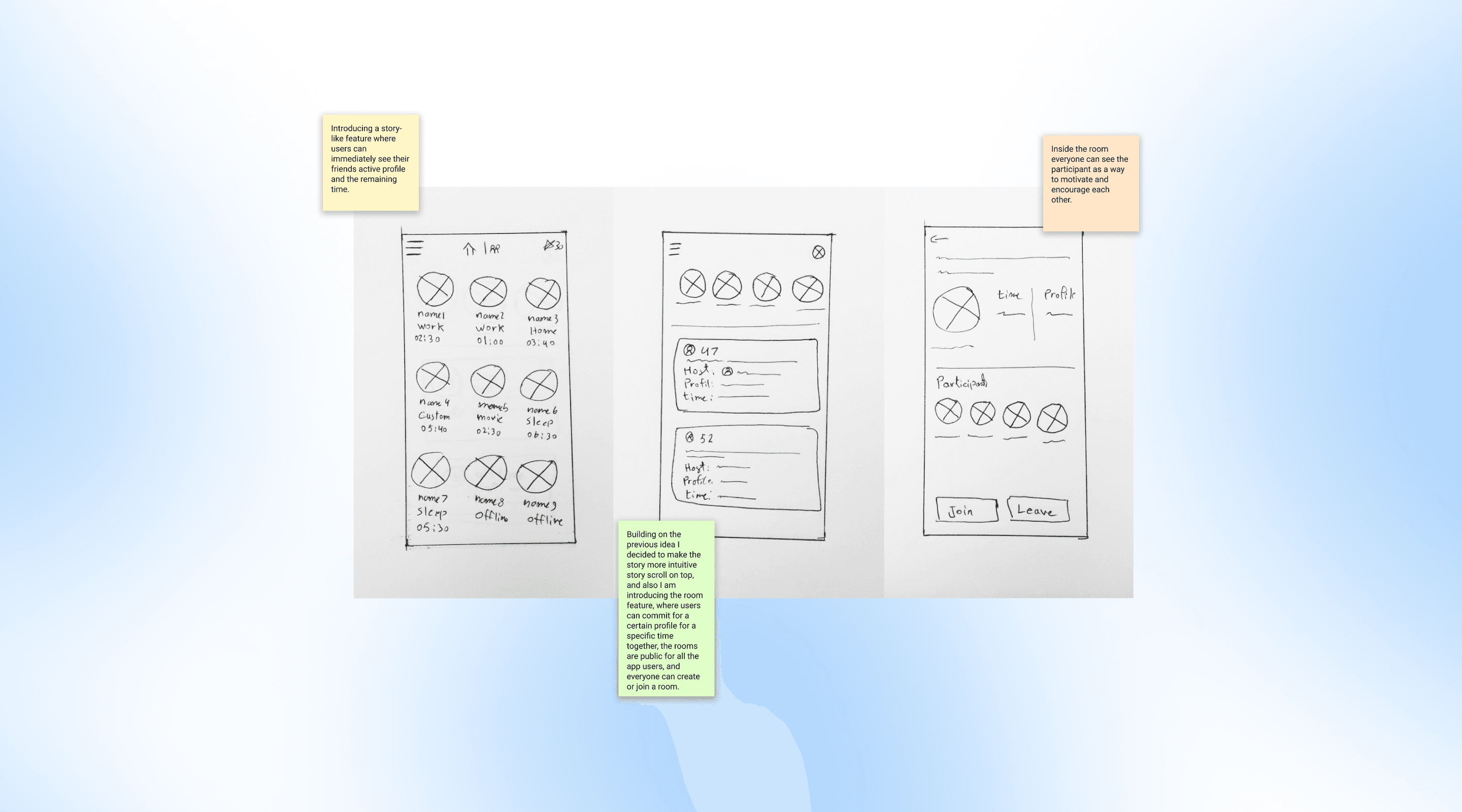
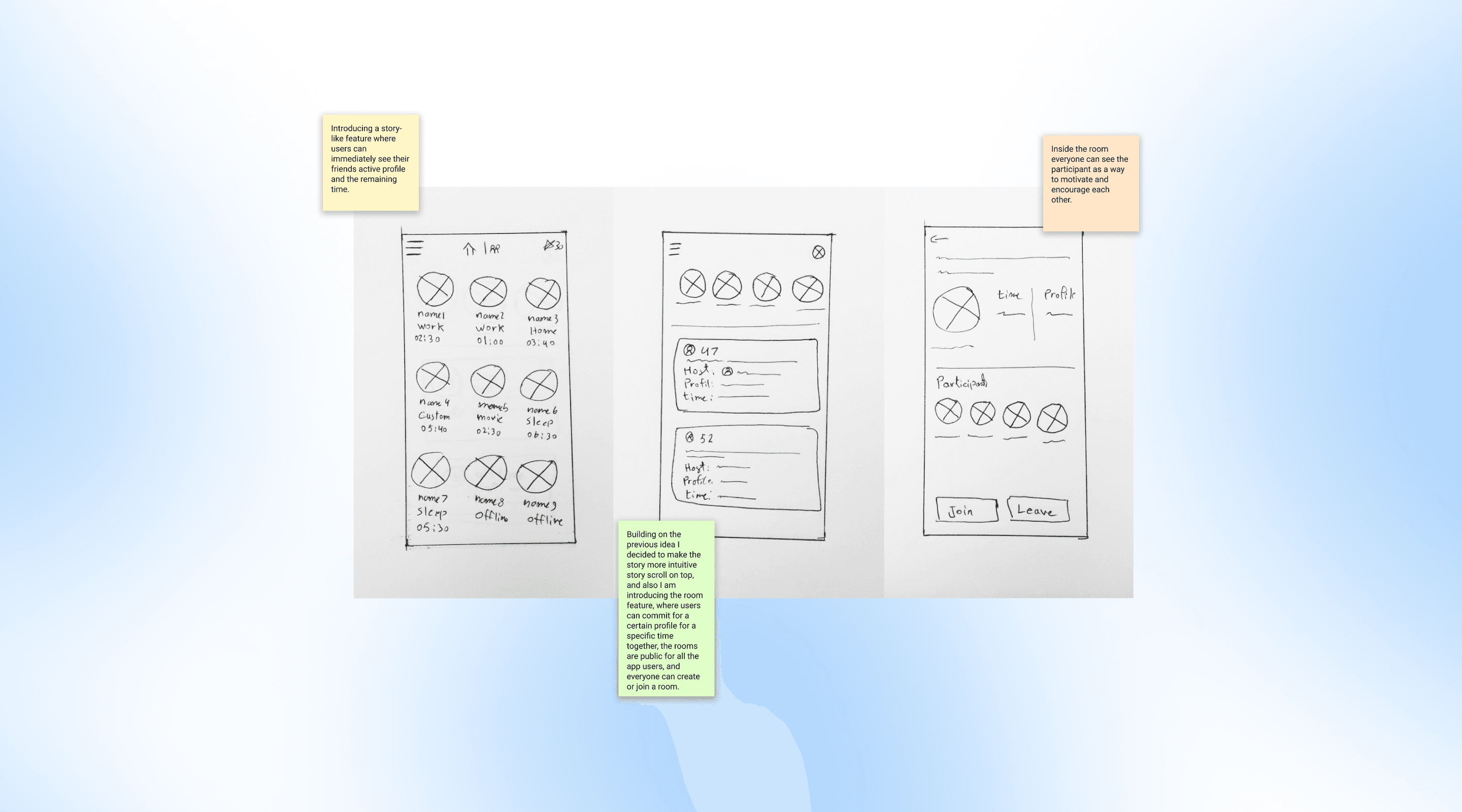
More Sketching:
I returned to the drawing board to refine it using feedback from usability testing. My goal was to improve this aspect for the next round of testing with high-fidelity screens. Here are the revised ideas I drafted for the community feature.
More Sketching:
I returned to the drawing board to refine it using feedback from usability testing. My goal was to improve this aspect for the next round of testing with high-fidelity screens. Here are the revised ideas I drafted for the community feature.
More Sketching:
I returned to the drawing board to refine it using feedback from usability testing. My goal was to improve this aspect for the next round of testing with high-fidelity screens. Here are the revised ideas I drafted for the community feature.


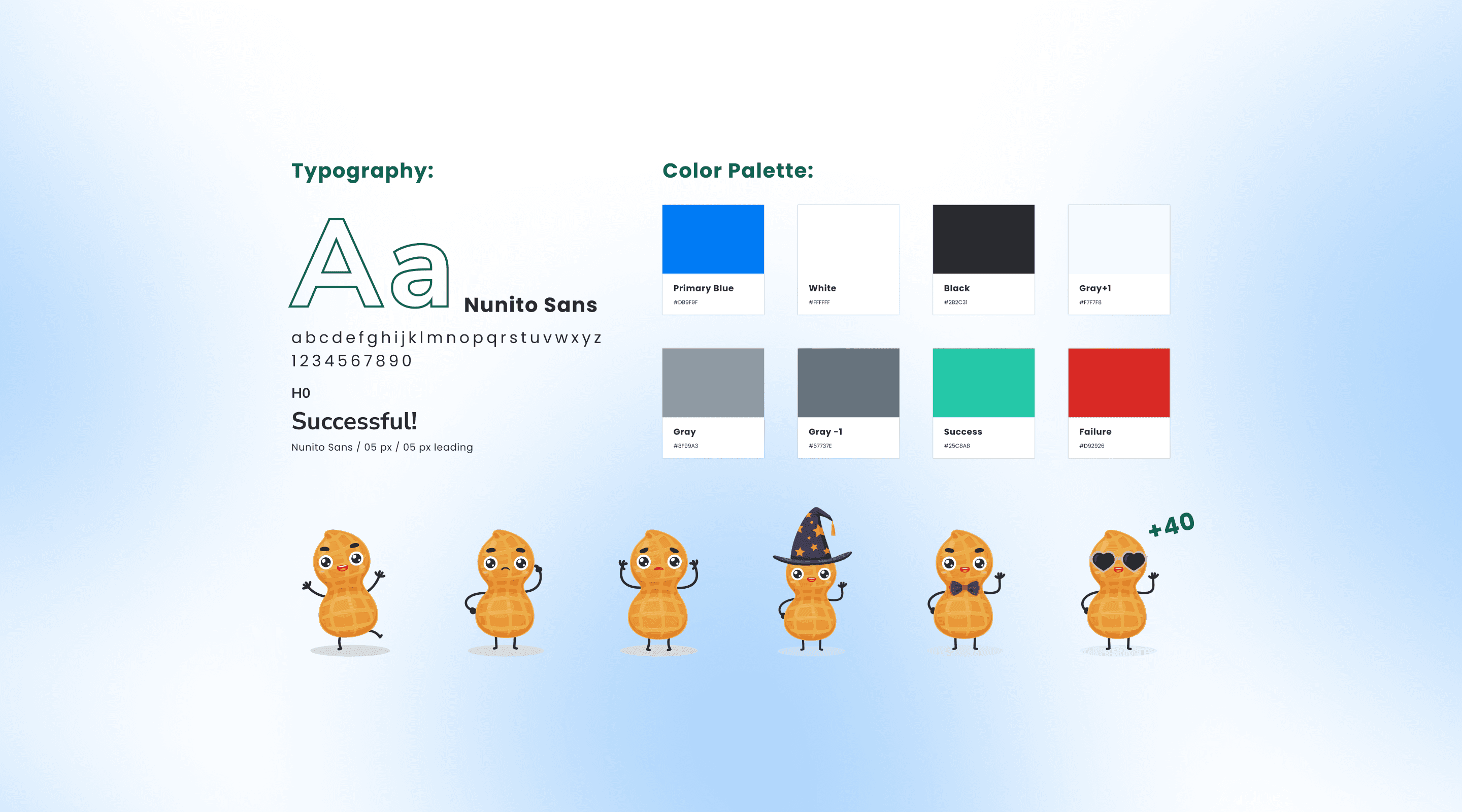
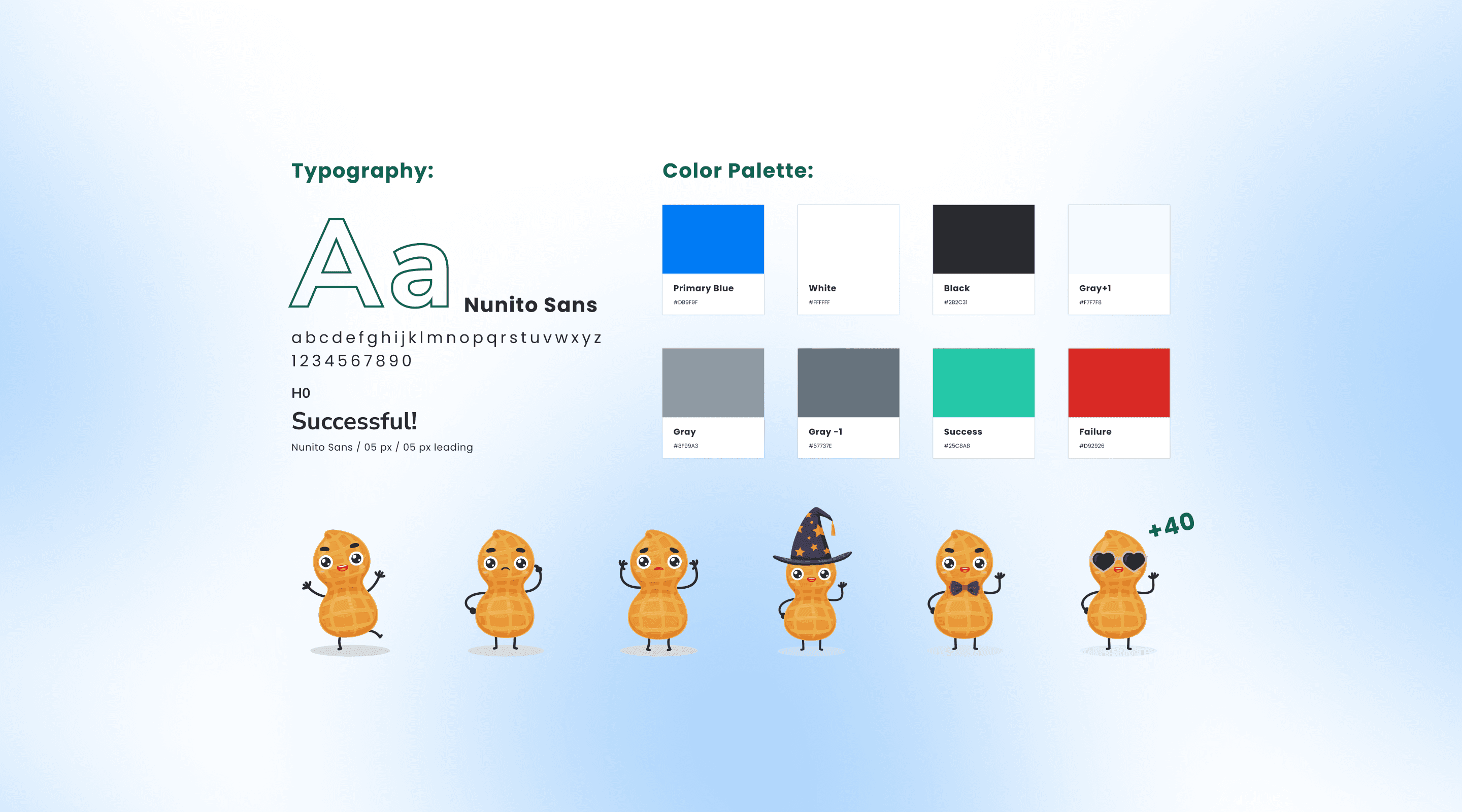
Visual Competitive Analysis, moodboarding, and Design System
Before creating high-fidelity screens, I analyzed competitor visuals and mood boards, focusing on color themes, typography, iconography, visual language, content, and calls to action.
Outcomes:
Competitors favored blue and green, signaling productivity and calm.
Accessible, clear fonts were common.
Illustrations were preferred, especially for onboarding.
I expanded my visual research using platforms like Pinterest and Dribbble, which informed my moodboards showcasing general and specific design directions.
Visual Competitive Analysis, moodboarding, and Design System
Before creating high-fidelity screens, I analyzed competitor visuals and mood boards, focusing on color themes, typography, iconography, visual language, content, and calls to action.
Outcomes:
Competitors favored blue and green, signaling productivity and calm.
Accessible, clear fonts were common.
Illustrations were preferred, especially for onboarding.
I expanded my visual research using platforms like Pinterest and Dribbble, which informed my moodboards showcasing general and specific design directions.
Visual Competitive Analysis, moodboarding, and Design System
Before creating high-fidelity screens, I analyzed competitor visuals and mood boards, focusing on color themes, typography, iconography, visual language, content, and calls to action.
Outcomes:
Competitors favored blue and green, signaling productivity and calm.
Accessible, clear fonts were common.
Illustrations were preferred, especially for onboarding.
I expanded my visual research using platforms like Pinterest and Dribbble, which informed my moodboards showcasing general and specific design directions.


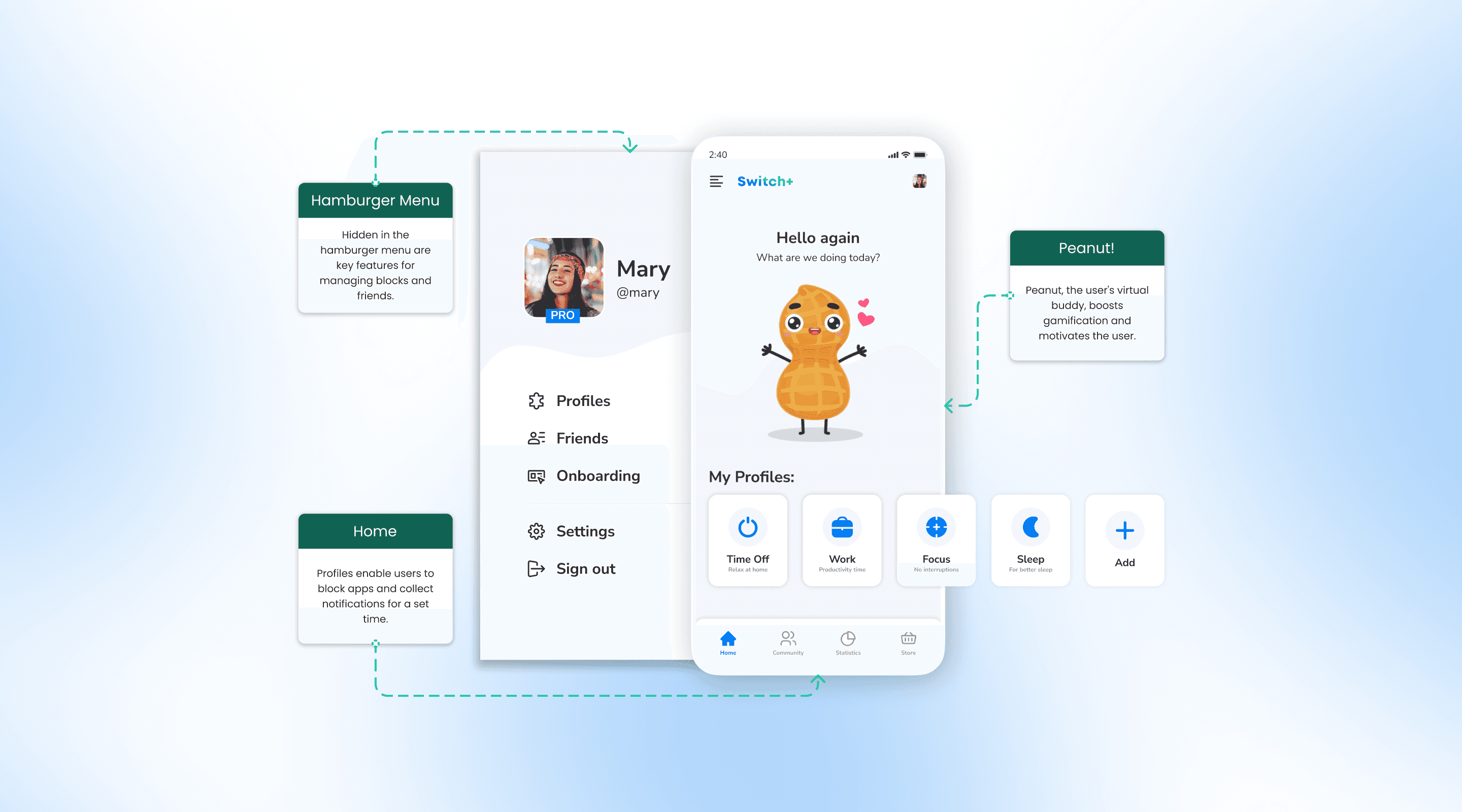
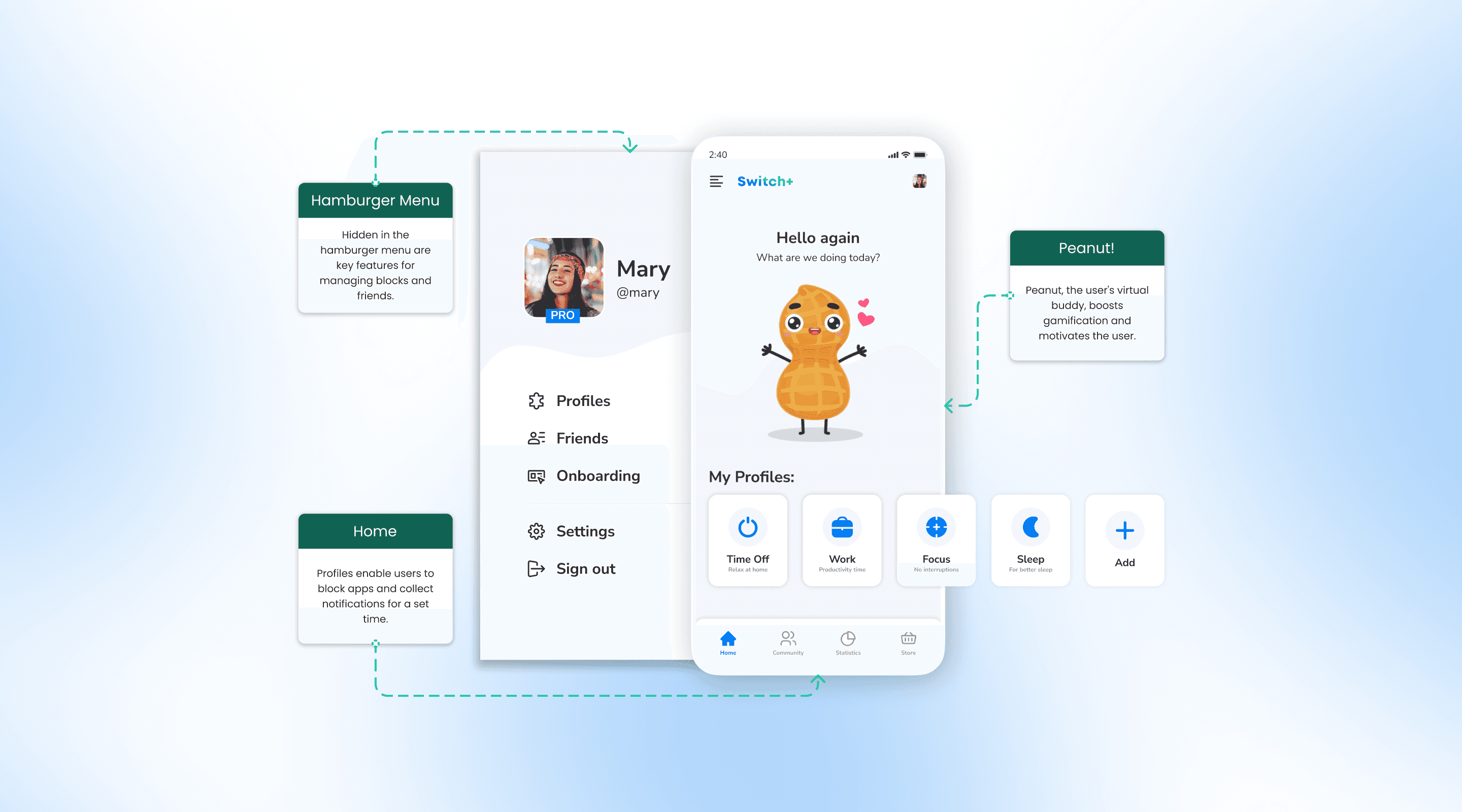
High Fidelity Screens:
After finalizing my high-fidelity prototype, I conducted a second round of usability testing. Based on the feedback, I made my second iteration and am now ready to present the final design.
High Fidelity Screens:
After finalizing my high-fidelity prototype, I conducted a second round of usability testing. Based on the feedback, I made my second iteration and am now ready to present the final design.
High Fidelity Screens:
After finalizing my high-fidelity prototype, I conducted a second round of usability testing. Based on the feedback, I made my second iteration and am now ready to present the final design.


What is next?
The design process is ongoing with constant potential for enhancement. I'm excited to integrate automation, allowing the app to switch profiles based on user schedules, minimizing in-app time, and smoothing user experience with background operation.
Reflections & Learning:
Consistency in Process and Design:
Tackling a significant solo project was challenging. Maintaining consistency and dedication, despite the solitary nature of the work, was crucial for achieving success.
It's all about consistency:
It ensures functionality and aesthetics while fostering user familiarity and reducing the learning curve for problem-solving. As Jakob Nielsen highlights, predictable behavior enhances usability.
Early MVP Definition:
Ideation is essential, but realistically determining which features are viable helps in launching an MVP efficiently, avoiding time and resource wastage.
Trusting the UX Process:
The UX design process is reliable and can yield unexpected, insightful results during usability testing, highlighting issues one may initially overlook.
What is next?
The design process is ongoing with constant potential for enhancement. I'm excited to integrate automation, allowing the app to switch profiles based on user schedules, minimizing in-app time, and smoothing user experience with background operation.
Reflections & Learning:
Consistency in Process and Design:
Tackling a significant solo project was challenging. Maintaining consistency and dedication, despite the solitary nature of the work, was crucial for achieving success.
It's all about consistency:
It ensures functionality and aesthetics while fostering user familiarity and reducing the learning curve for problem-solving. As Jakob Nielsen highlights, predictable behavior enhances usability.
Early MVP Definition:
Ideation is essential, but realistically determining which features are viable helps in launching an MVP efficiently, avoiding time and resource wastage.
Trusting the UX Process:
The UX design process is reliable and can yield unexpected, insightful results during usability testing, highlighting issues one may initially overlook.
What is next?
The design process is ongoing with constant potential for enhancement. I'm excited to integrate automation, allowing the app to switch profiles based on user schedules, minimizing in-app time, and smoothing user experience with background operation.
Reflections & Learning:
Consistency in Process and Design:
Tackling a significant solo project was challenging. Maintaining consistency and dedication, despite the solitary nature of the work, was crucial for achieving success.
It's all about consistency:
It ensures functionality and aesthetics while fostering user familiarity and reducing the learning curve for problem-solving. As Jakob Nielsen highlights, predictable behavior enhances usability.
Early MVP Definition:
Ideation is essential, but realistically determining which features are viable helps in launching an MVP efficiently, avoiding time and resource wastage.
Trusting the UX Process:
The UX design process is reliable and can yield unexpected, insightful results during usability testing, highlighting issues one may initially overlook.